JavaScript SDK/API for Easiio Meeting
To design a JavaScript SDK/API for integrating Easiio video meeting functionalities, such as scheduling or starting an instant video meeting, logging in, and closing meetings, we will now outline the necessary endpoints and their usage.
This document serves as a guide for developers to implement these features within web browsers or client-side applications using JavaScript.
### JavaScript API for Easiio Video Meetings
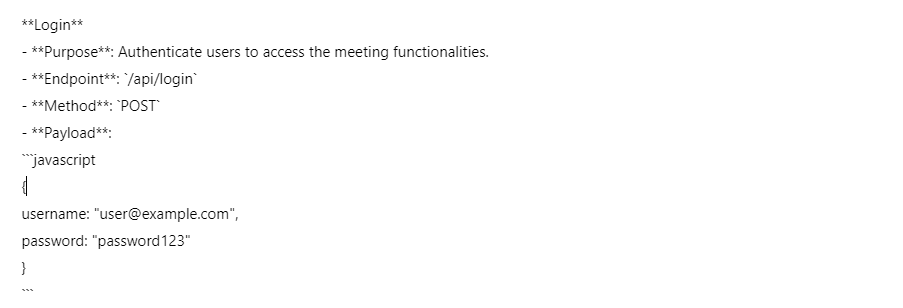
#### Authentication

– **Usage**:
“`javascript
function loginUser(username, password) {
return fetch(‘/api/login’, {
method: ‘POST’,
headers: { ‘Content-Type’: ‘application/json’ },
body: JSON.stringify({ username, password })
}).then(response => response.json());
}
“`
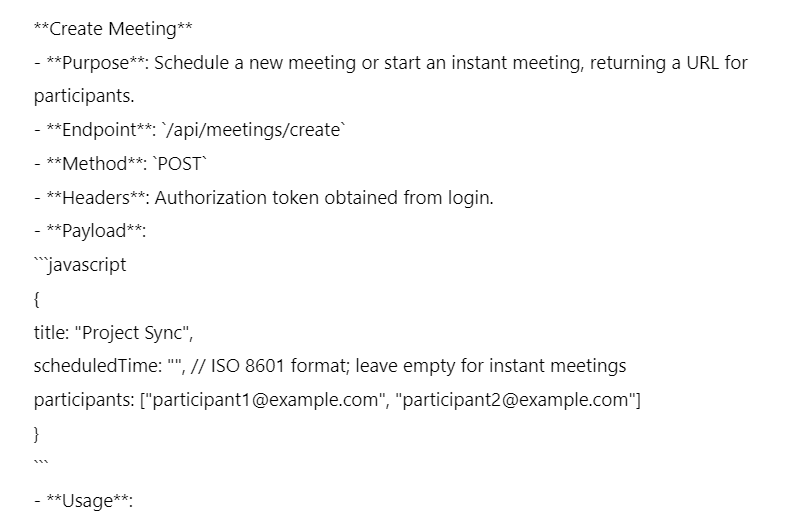
#### Meeting Management

“`javascript
function createMeeting(token, meetingDetails) {
return fetch(‘/api/meetings/create’, {
method: ‘POST’,
headers: {
‘Authorization’: `Bearer ${token}`,
‘Content-Type’: ‘application/json’
},
body: JSON.stringify(meetingDetails)
}).then(response => response.json());
}
“`


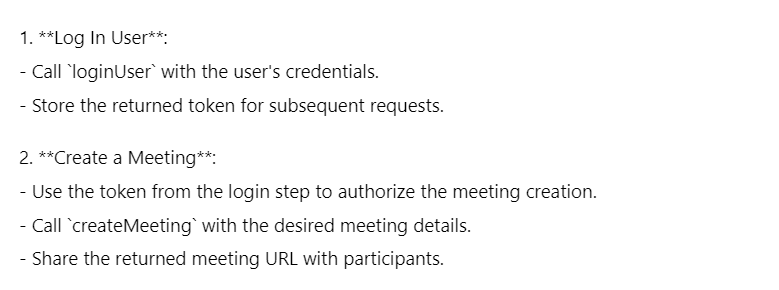
### Example Workflow

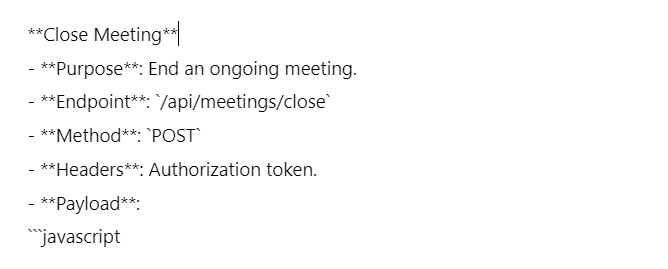
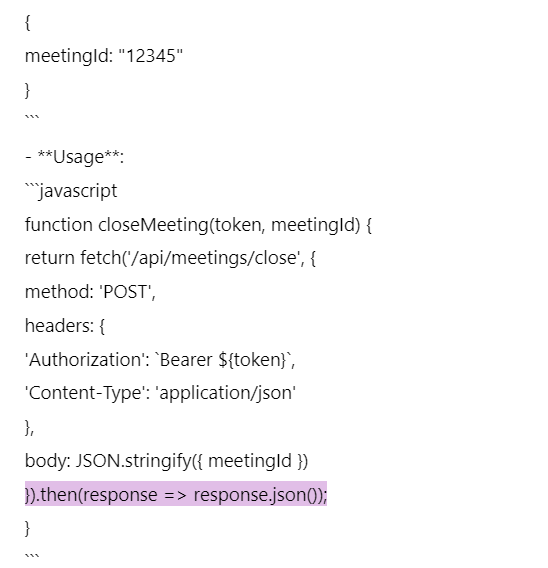
3. **Close the Meeting**:
– Once the meeting is concluded, call `closeMeeting` with the meeting ID to officially end the session.
### Notes

– Ensure proper error handling for each API call to manage cases such as failed logins, unauthorized access, or server errors.
Additionally, the scheduledTime parameter should be in ISO 8601 format for scheduled meetings. For instant meetings, this can be left as an empty string or null. When it comes to security considerations, it is crucial to ensure that HTTPS is used for all API calls to protect sensitive information in transit. Additionally, validate and sanitize all inputs to prevent injection attacks.
summarize
Moreover, this document outlines the basic structure and usage of a JavaScript SDK/API for managing Easiio video meetings. Developers can extend this foundation with additional features and error handling as needed for their specific application requirements.